KALUZA AGENT PLATFORM 💡
Empower customer
service agents.
Empower customer
service agents.
Energy market has become more competitive than ever. Maintaining low cost to serve as well as high customer satisfaction has become a real challenge that many tier 1 retailers are facing.
The agent platform plays an important role in this competition. At Kaluza (part of the OVO Group) I work with the product teams to develop a brand new agent platform to replace the costly and archaic legacy systems.
Energy market has become more competitive than ever. Maintaining low cost to serve as well as high customer satisfaction has become a real challenge that many tier 1 retailers are facing.
The agent platform plays an important role in this competition. At Kaluza (part of the OVO Group) I work with the product teams to develop a brand new agent platform to replace the costly and archaic legacy systems.

GENERATIVE RESEARCH
Building empathy.
Building empathy.
Building empathy.
In order to build empathy and help product teams to consistently keep our user's needs in mind, I led the generative research with the customer service agents and involved the whole product team throughout the process. Having empathy for the real people who use our products means we put them at the heart of the design process.
In this research, we went beyond just their title or role to gain insight into the agents' work behaviours, needs, motivations, goals, and the tools they use to get their work done. This whole process has helped the product owners and engineers put together a picture of our user persona.
I was asked to develop a new brand identity that reflects Portman Dental groups’s visions and values but talks directly to an younger audience seeking orthodontic treatment. Portman’s vision is to be the best privately focused dental group in the world.
In order to build empathy and help product teams to consistently keep our user's needs in mind, I led the generative research with the customer service agents and involved the whole product team throughout the process. Having empathy for the real people who use our products means we put them at the heart of the design process.
In this research, we went beyond just their title or role to gain insight into the agents' work behaviours, needs, motivations, goals, and the tools they use to get their work done. This whole process has helped the product owners and engineers put together a picture of our user persona.

Research sessions: I conducted 1 hour interviews with 5 agents from each group – frontline, second line and ops agents. To get the most from these sessions I guided the participants to answer the questions openly and honestly, reassuring them it was a safe space to talk.
Research sessions: I conducted 1 hour interviews with 5 agents from each group – frontline, second line and ops agents. To get the most from these sessions I guided the participants to answer the questions openly and honestly, reassuring them it was a safe space to talk.


THE OUTCOME
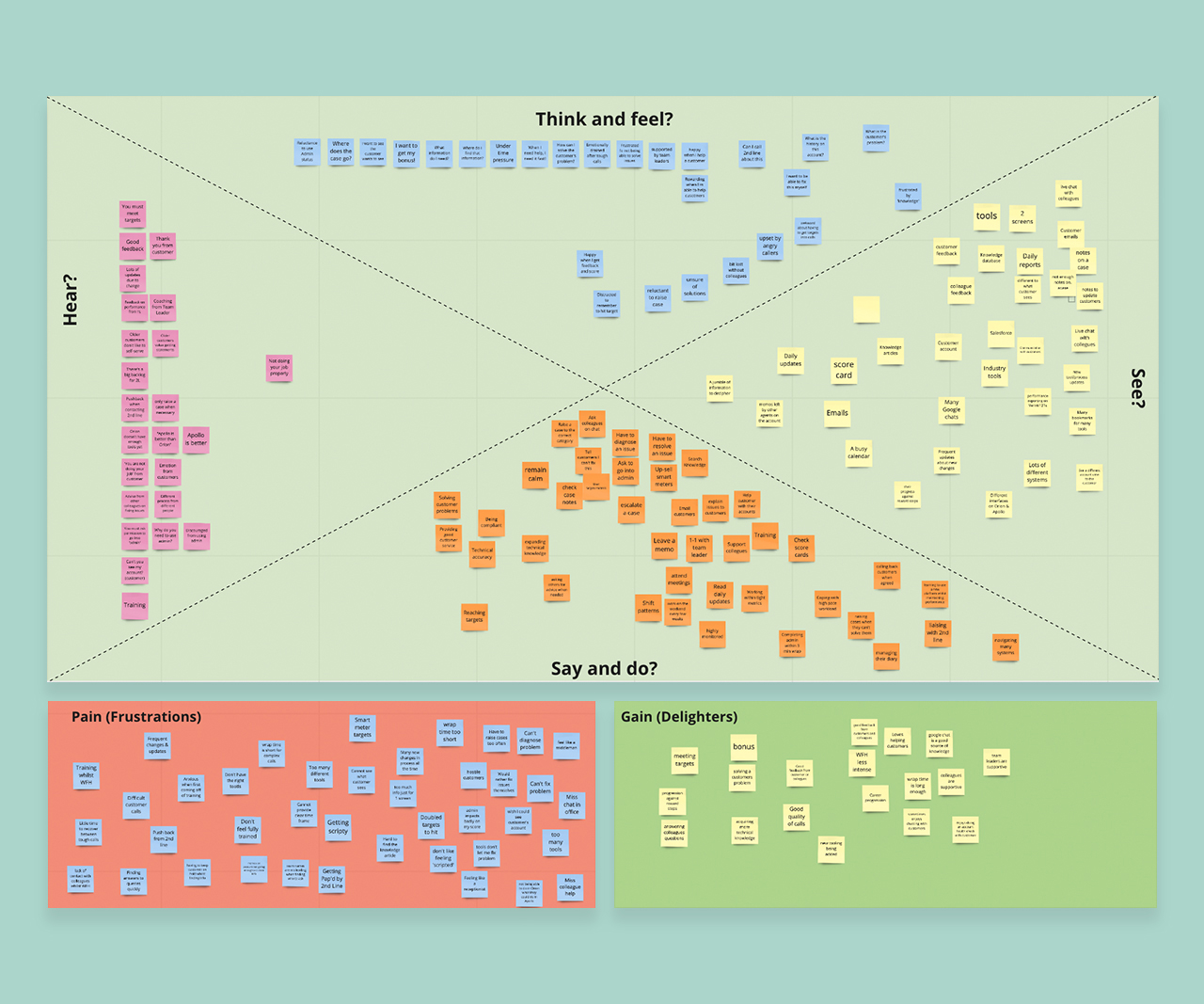
Following the interviews, I ran research download sessions and created an empathy map with the team to capture what the agents perceive. In order to share what we learnt from this extensive research, I created a wiki page and a series of animated videos which I made available for people to use as a tool to build empathy across the business. This material helps the product teams answer questions like:
- What does the agent need to do their job?
- Which type of agent am I building features for?
- Which features are a top priority for the agent?
- Which agent will be affected by any new feature I’m building?
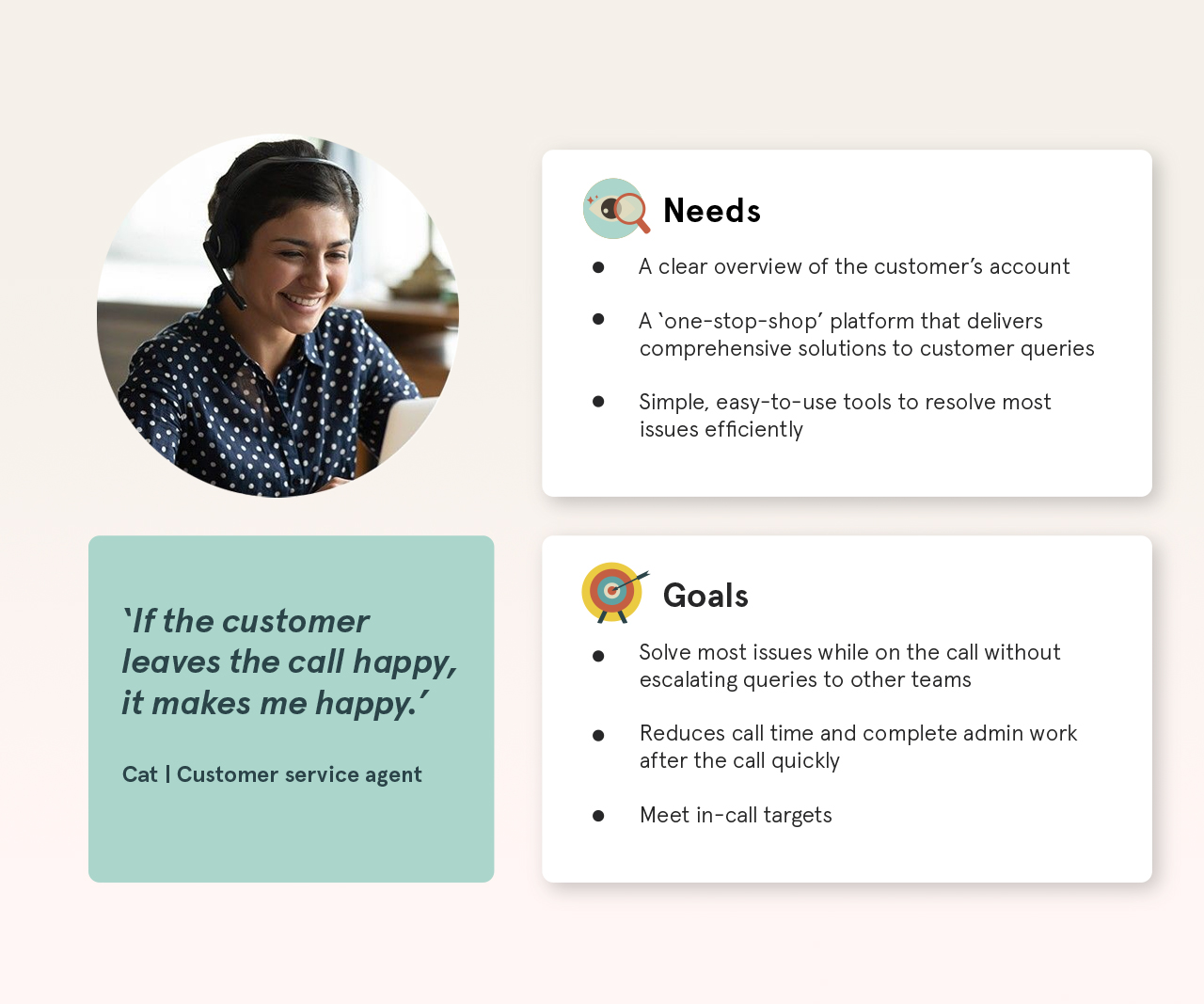
Also the product teams can use this material to tell better user persona based stories, for example:
As a frontline agent.
I want to be able to change customer’s Direct Debit date and amount at the same time.
So that I can help the customers manage their Direct Debit while they're on the call.
Watch an example persona video below.
THE OUTCOME
Following the interviews, I ran research download sessions and created an empathy map with the team to capture what the agents perceive. In order to share what we learnt from this extensive research, I created a wiki page and a series of animated videos which I made available for people to use as a tool to build empathy across the business. This material helps the product teams answer questions like:
- What does the agent need to do their job?
- Which type of agent am I building features for?
- Which features are a top priority for the agent?
- Which agent will be affected by any new feature I’m building?
Also the product teams can use this material to tell better user persona based stories, for example:
As a frontline agent.
I want to be able to change customer’s Direct Debit date and amount at the same time.
So that I can help the customers manage their Direct Debit while they're on the call.
Watch an example persona video below.
THE OUTCOME
Following the interviews, I ran research download sessions and created an empathy map with the team to capture what the agents perceive. In order to share what we learnt from this extensive research, I created a wiki page and a series of animated videos which I made available for people to use as a tool to build empathy across the business. This material helps the product teams answer questions like:
- What does the agent need to do their job?
- Which type of agent am I building features for?
- Which features are a top priority for the agent?
- Which agent will be affected by any new feature I’m building?
Also the product teams can use this material to tell better user persona based stories, for example:
As a frontline agent.
I want to be able to change customer’s Direct Debit date and amount at the same time.
So that I can help the customers manage their Direct Debit while they're on the call.
Watch an example persona video below.
DESIGN PRINCIPLES
DESIGN PRINCIPLES
Foundations to build on.
Foundations to build on.
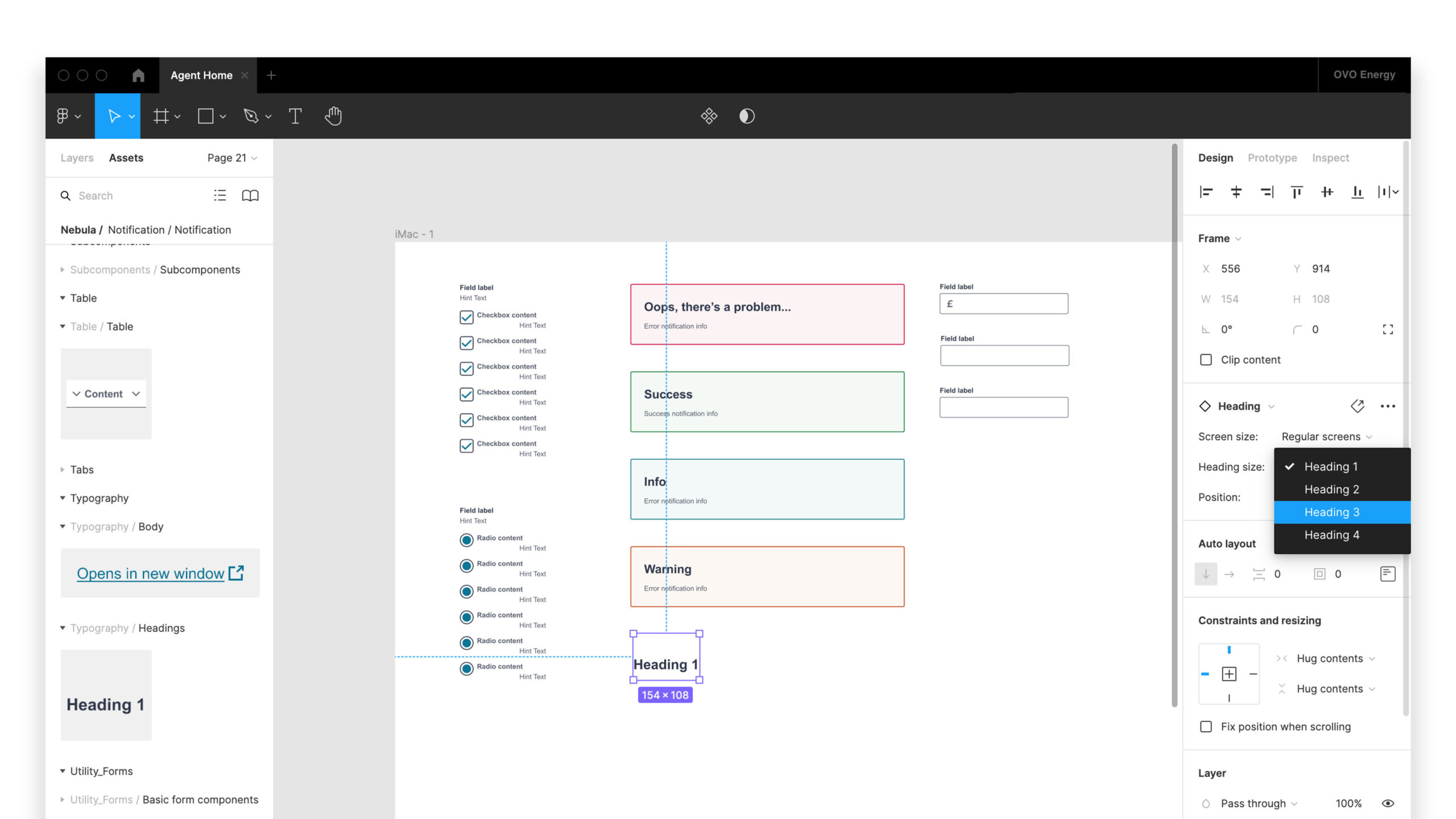
Clear guiding principles are the best way to enable multiple teams to move fast while keeping them aligned. I play a key role in UI/product design in the squad.
I collaborated with other designers to establish the product design principles to build our platform on:
- Usability: the sooner we can get the product in front of the user, the sooner we get feedback on the assumptions and solutions.
In order to ensure everything we design is fit for purpose and usable, I set up weekly research and testing sessions with the agents so we can learn and improve the design rapidly. - Consistency: consistency is the key to ensure the users have a cohesive and intuitive experience. It’s also about making sure teams can effectively evolve the design patterns without reinventing the wheel.
I worked with the Design System team to develop a brand agnostic theme which can be utilised to create white-label UI with minimal effort. - Accessibility: everything on the platform needs to be as accessible as possible.
I design the product to meet the AA standards without exceptions.
Clear guiding principles are the best way to enable multiple teams to move fast while keeping them aligned. I play a key role in UI/product design in the squad.
I collaborated with other designers to establish the product design principles to build our platform on:
- Usability: the sooner we can get the product in front of the user, the sooner we get feedback on the assumptions and solutions.
In order to ensure everything we design is fit for purpose and usable, I set up weekly research and testing sessions with the agents so we can learn and improve the design rapidly. - Consistency: consistency is the key to ensure the users have a cohesive and intuitive experience. It’s also about making sure teams can effectively evolve the design patterns without reinventing the wheel.
I worked with the Design System team to develop a brand agnostic theme which can be utilised to create white-label UI with minimal effort. - Accessibility: everything on the platform needs to be as accessible as possible.
I design the product to meet the AA standards without exceptions.

ACCOUNT PAGE
ACCOUNT PAGE
Make the first impression count.
Make the first impression count.
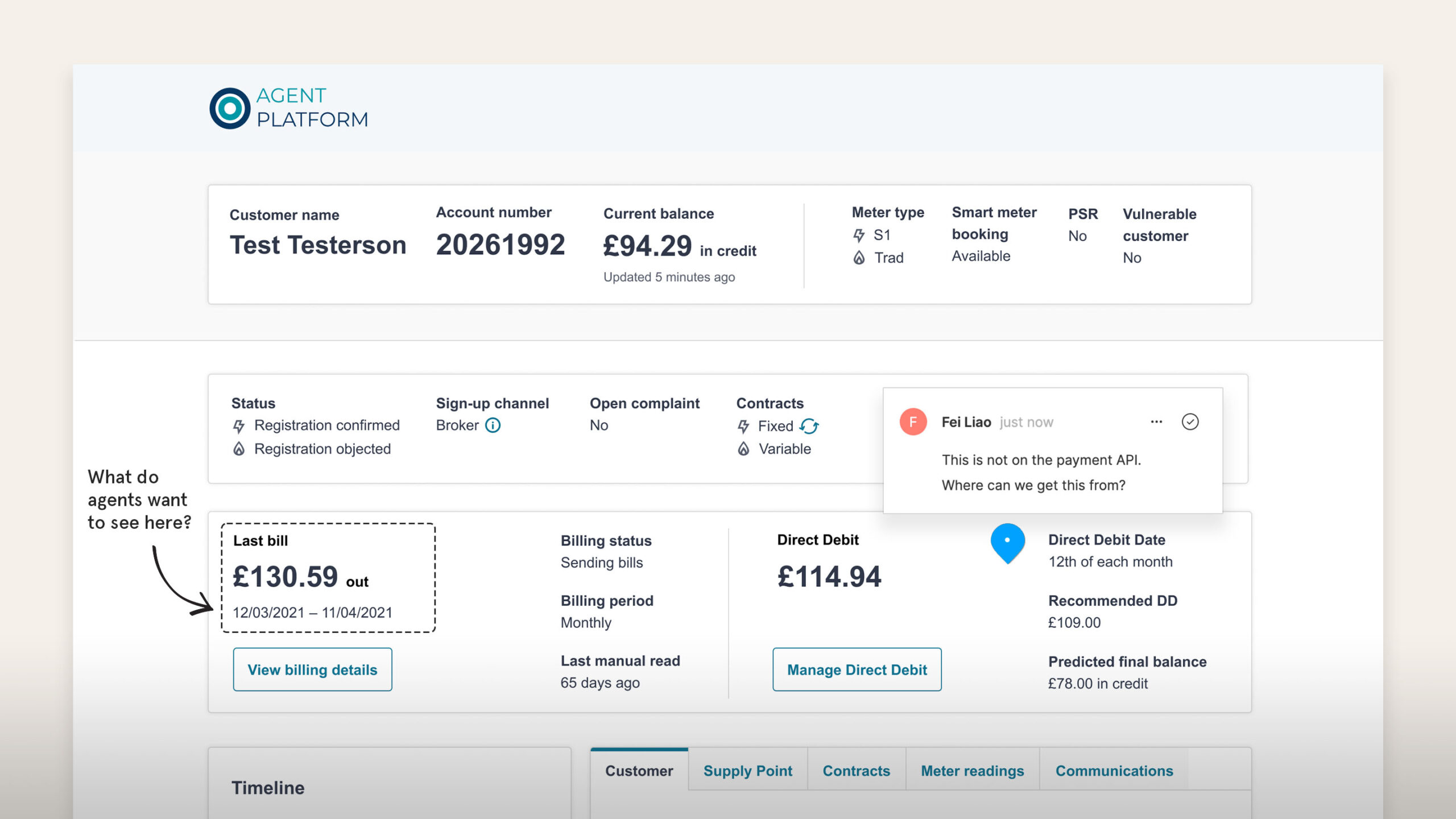
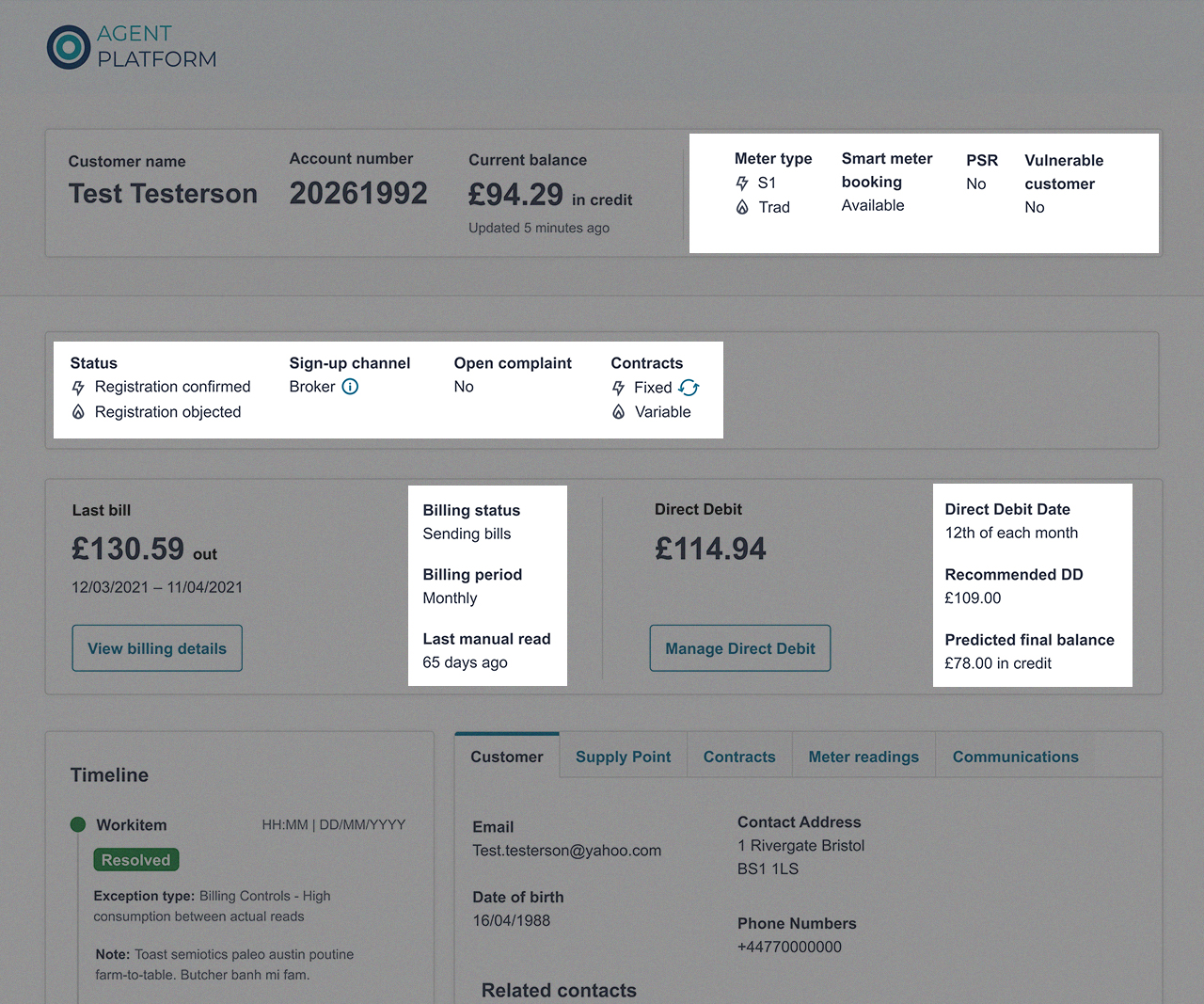
When frontline agents pick up a customer call, they need to have a clear overview of an account so they can diagnose the issues efficiently – or so they can even expect what the call is about before the customer asks about it. Frontline agents also need to have a clear picture of customer's situation such as vulnerability in order to provide extra support or upsell other products.
The squad’s mission is to provide an agent with exactly what they need to understand an individual customer and detect what might be wrong within the first minute of an interaction with the customer.
In order to build up a picture of what agents need to see, I undertook the following:
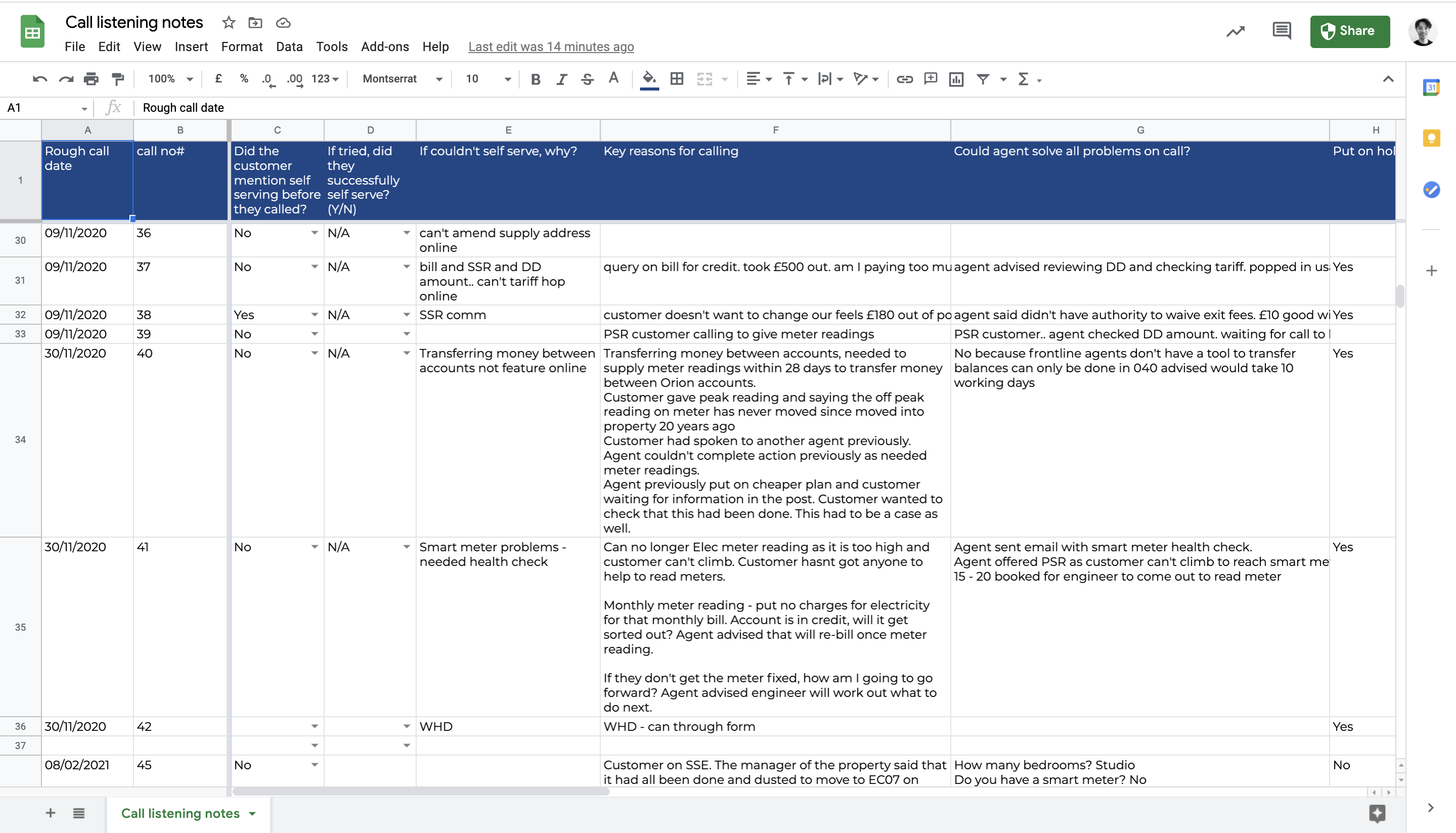
- Reviewing speech analytics to understand the top reasons why customers call
- Observing what agents do in the call listening sessions
- Interviewing team leaders and retail stakeholders to understand what 'account
health' means from the business perspective
When frontline agents pick up a customer call, they need to have a clear overview of an account so they can diagnose the issues efficiently – or so they can even expect what the call is about before the customer asks about it. Frontline agents also need to have a clear picture of customer's situation such as vulnerability in order to provide extra support or upsell other products.
The squad’s mission is to provide an agent with exactly what they need to understand an individual customer and detect what might be wrong within the first minute of an interaction with the customer.
In order to build up a picture of what agents need to see, I undertook the following:
- Reviewing speech analytics to understand the top reasons why customers call
- Observing what agents do in the call listening sessions
- Interviewing team leaders and retail stakeholders to understand what 'account
health' means from the business perspective

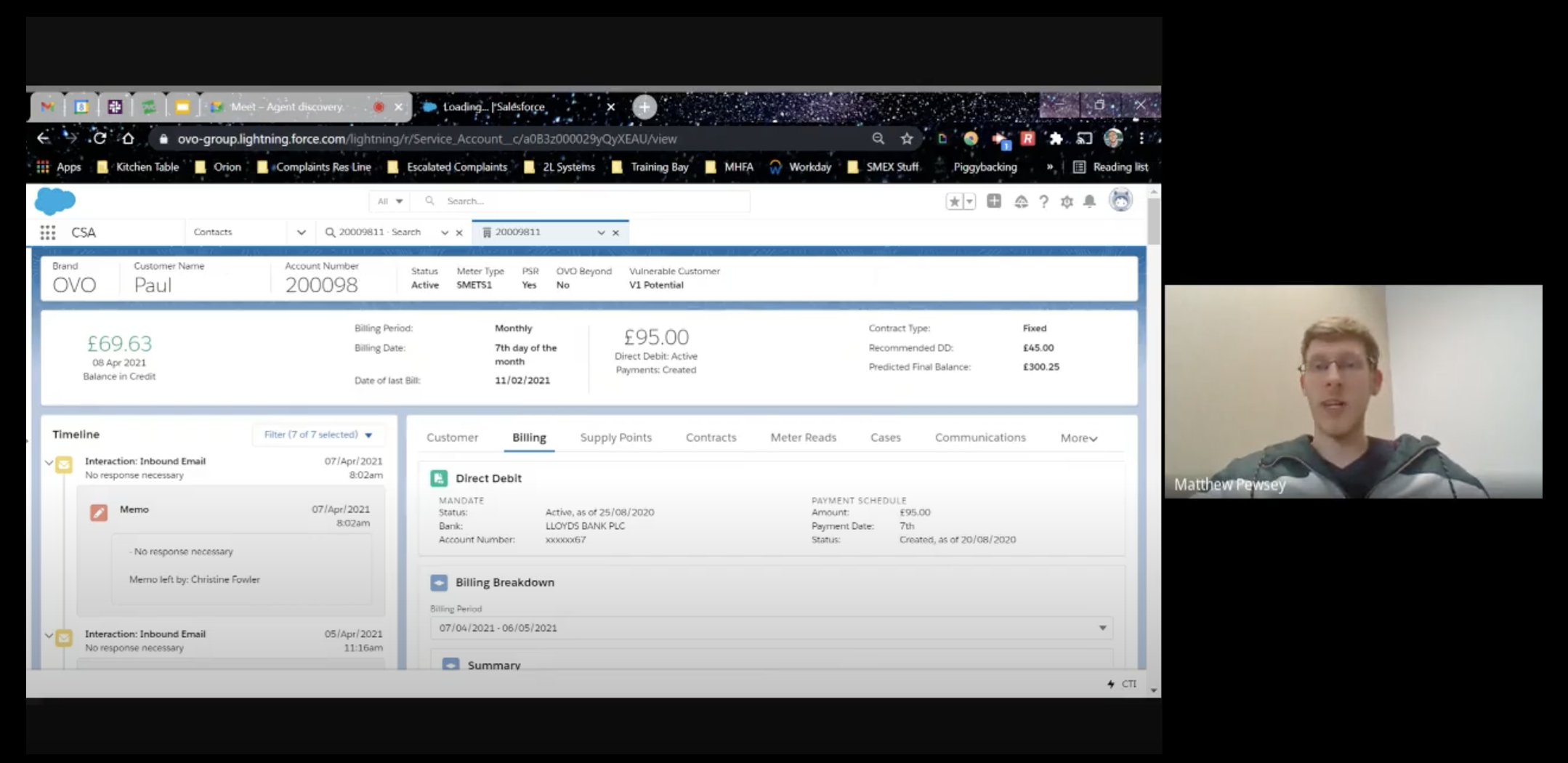
Team leader interview: I found the agents were trained to go through the timeline to check the account history. However the timeline could get very cluttered and it requires a lot of scrolling and clicking to find the key information.
Team leader interview: I found the agents were trained to go through the timeline to check the account history. However the timeline could get very cluttered and it requires a lot of scrolling and clicking to find the key information.

Notes taken from the observing sessions: I recorded what information agents use to diagnose account issues and time stamped the interactions during the call. Many agents needed to put customers on hold and read through the communication history in order to understand the issues with the customer's account.
Notes taken from the observing sessions: I recorded what information agents use to diagnose account issues and time stamped the interactions during the call. Many agents needed to put customers on hold and read through the communication history in order to understand the issues with the customer's account.


Armed with my insights and empathy for the agents, I facilitated a sketch session with my product team to identify what account status data and information users need for the first minute of customer interaction.
We agreed on the ideas which will have the biggest impact in achieving our product strategy. We also identified what further discovery needed to be done from the perspective of product, design and technical. At the end of the session we forged a clear product roadmap.
Armed with my insights and empathy for the agents, I facilitated a sketch session with my product team to identify what account status data and information users need for the first minute of customer interaction.
We agreed on the ideas which will have the biggest impact in achieving our product strategy. We also identified what further discovery needed to be done from the perspective of product, design and technical. At the end of the session we forged a clear product roadmap.
THE OUTCOME
Armed with my insights and empathy for the agents, I facilitated a sketch session with my product team to identify what account status data and information users need for the first minute of customer interaction.
We agreed on the ideas which will have the biggest impact in achieving our product strategy. We also identified what further discovery needed to be done from the perspective of product, design and technical. At the end of the session we forged a clear product roadmap.
GLOBAL NAVIGATION
GLOBAL NAVIGATION
Build a navigation system
for easy access to the tools.
Build a navigation system
for easy access to the tools.
Build a navigation system
for easy access to the tools.
As the product team has built more and more tools, a global navigation system is needed on the platform to connect these journeys. On the legacy platform (Salesforce), agents launch the tools by hitting ' \ ' backslash on the keyboard and search for the action. However the search function on this action centre is very word-specific – it means if agents don't know the exact command, they will not be able to find the tool required to resolve customers' issues.
For example: to edit a customer's name, agents need to enter the command 'Manage contact'. This could be very stressful for new agents to learn as there are more than 40 actions – and this number is likely to grow when there are even more tools.
As the product team has built more and more tools, a global navigation system is needed on the platform to connect these journeys. On the legacy platform (Salesforce), agents launch the tools by hitting ' \ ' backslash on the keyboard and search for the action. However the search function on this action centre is very word-specific – it means if agents don't know the exact command, they will not be able to find the tool required to resolve customers' issues.
For example: to edit a customer's name, agents need to enter the command 'Manage contact'. This could be very stressful for new agents to learn as there are more than 40 actions – and this number is likely to grow when there are even more tools.
" The action centre is amazing when you know what you are looking for. If you don't search for the right word, it's not going to find it for you"
Quote from an agent
" The action centre is amazing when you know what you are looking for. If you don't search for the right word, it's not going to find it for you"
Quote from an agent
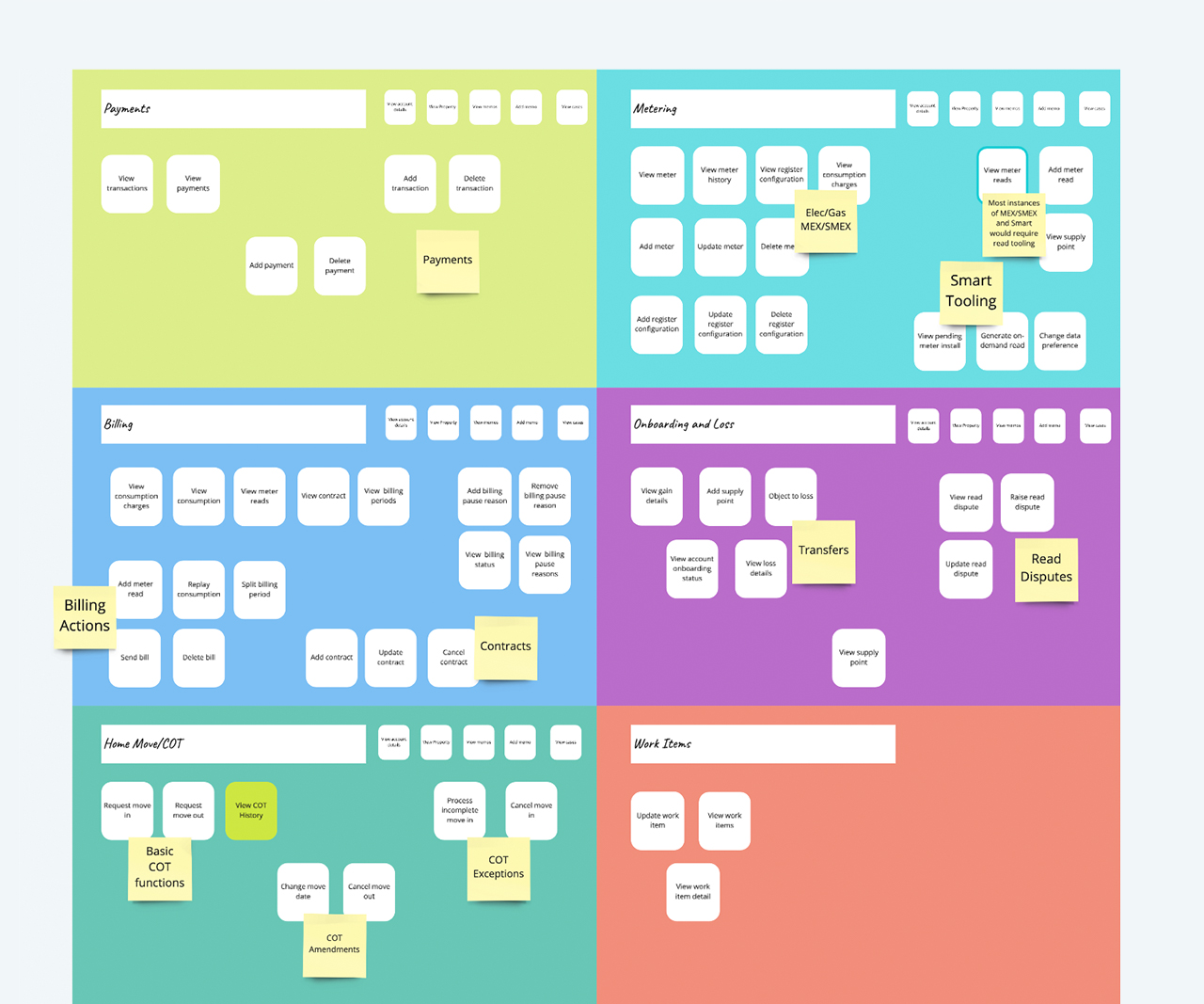
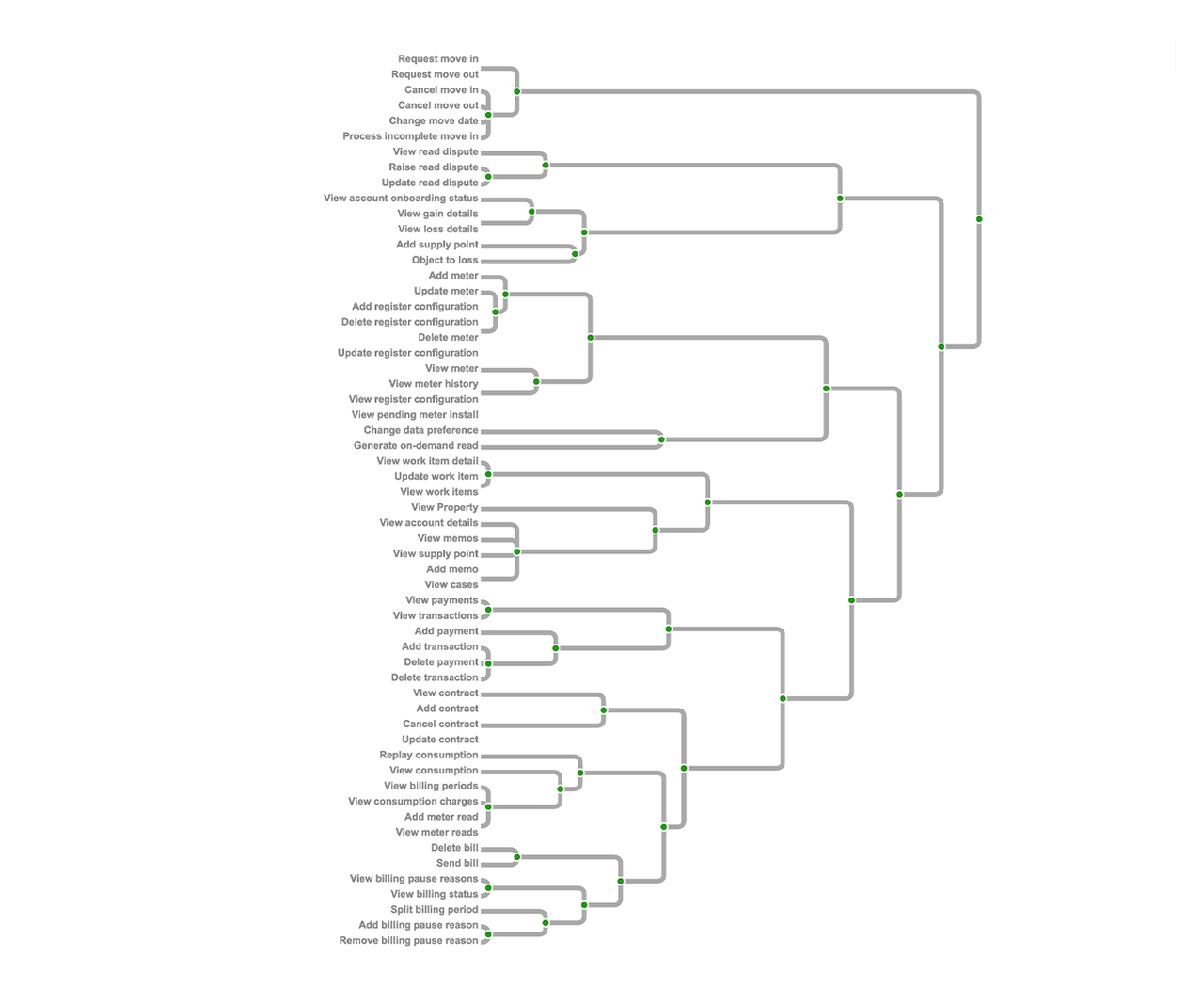
In order to build a more intuitive navigation system, firstly I and the product team needed to understand how to group the tools and actions in a way that makes sense for our users. I led the both moderated and unmoderated card sorting exercises with the agents.
The results showed that the agents had similar approaches, but there were some notable differences:
- The agents task ordering reflects the way they were trained, especially with second-line agents
- There were a few navigation items that were not that commonly agreed upon
- Agents think that the tools should be grouped similarly, but they have different views about the logic of the grouping
In order to build a more intuitive navigation system, firstly I and the product team needed to understand how to group the tools and actions in a way that makes sense for our users. I led the both moderated and unmoderated card sorting exercises with the agents.
The results showed that the agents had similar approaches, but there were some notable differences:
- The agents task ordering reflects the way they were trained, especially with second-line agents
- There were a few navigation items that were not that commonly agreed upon
- Agents think that the tools should be grouped similarly, but they have different views about the logic of the grouping


Building a navigation system is complex when there are multiple product teams contributing to it and there are also different user groups that we need to cater for.
After gaining some insights from the card sorting exercises, I proposed to run a design sprint which would be used as an effective way to shortcut the endless debate. After I received a green light from the leadership team, I led a 5 day design sprint with the product team so we could quickly generate and validate the ideas around the navigation system.
Sprint itinerary:
🎯 Day 1: Full day remote workshop with cross functional teams
🧠 Day 2: Reflect, align, define + storyboarding
🖥 Day 3 & 4: Prototyping in code
🔮 Day 5: Usability testing
THE DESIGN SPRINT
Building a navigation system is complex when there are multiple product teams contributing to it and there are also different user groups that we need to cater for.
After gaining some insights from the card sorting exercises, I proposed to run a design sprint which would be used as an effective way to shortcut the endless debate. After I received a green light from the leadership team, I led a 5 day design sprint with the product team so we could quickly generate and validate the ideas around the navigation system.
Sprint itinerary:
🎯 Day 1: Full day remote workshop with cross functional teams
🧠 Day 2: Reflect, align, define + storyboarding
🖥 Day 3 & 4: Prototyping in code
🔮 Day 5: Usability testing

THE OUTCOME
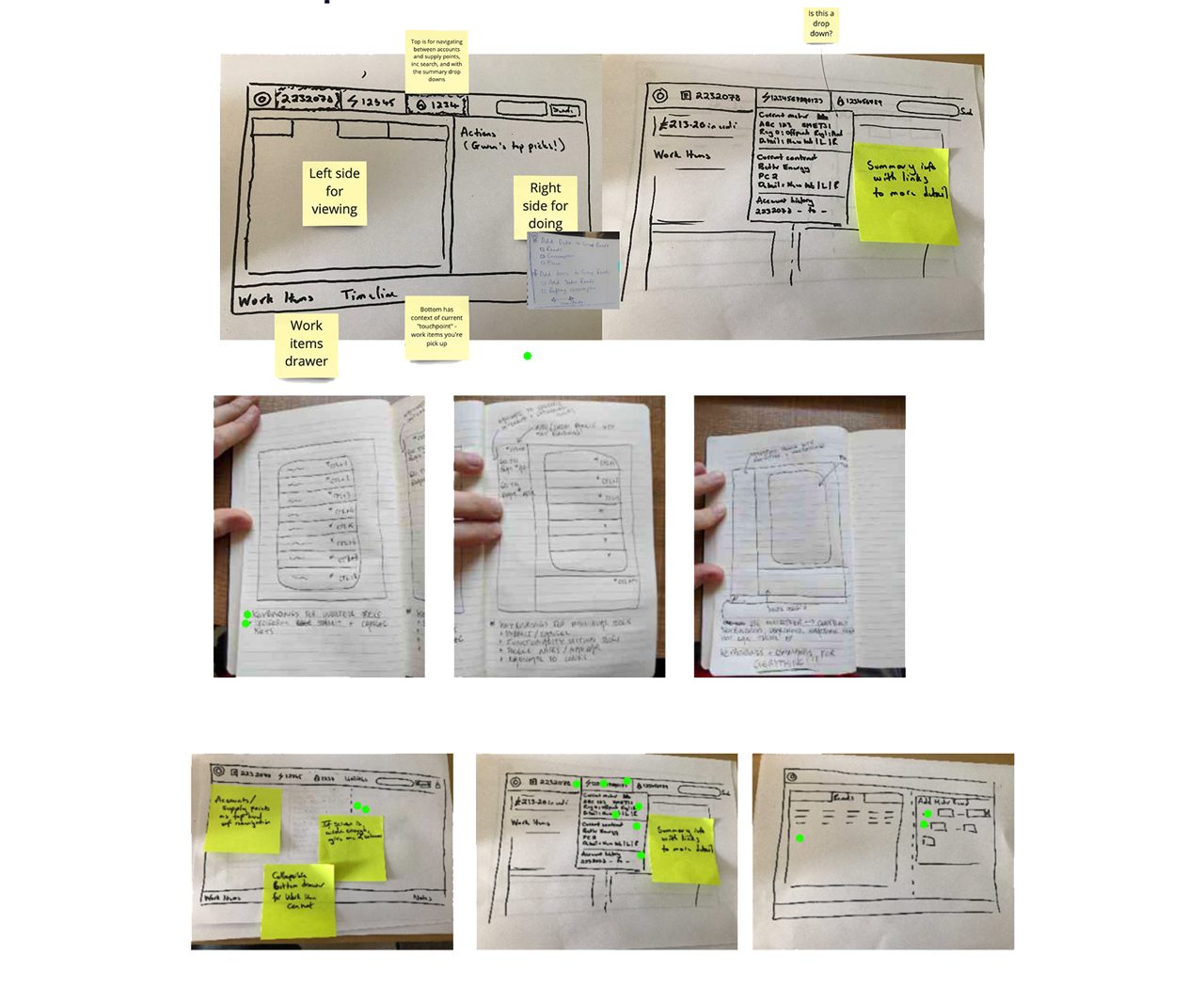
A lot of ideas were generated in the first day's workshop. The sprint team combined a few different solutions and produced a code-based prototype for usability testing. Some ideas tested postively with the users and some had usability issues but the potential to be explored further.
One of the surprising benefits of design sprints is that this process sparked cross-team conversations and accelerated discussion around wider collaboration.
Most importantly, this design sprint allowed us to quickly complete what would normally be a longer design process, whilst kickstarting the navigation development.
A lot of ideas were generated in the first day's workshop. The sprint team combined a few different solutions and produced a code-based prototype for usability testing. Some ideas tested postively with the users and some had usability issues but the potential to be explored further.
One of the surprising benefits of design sprints is that this process sparked cross-team conversations and accelerated discussion around wider collaboration.
Most importantly, this design sprint allowed us to quickly complete what would normally be a longer design process, whilst kickstarting the navigation development.
THE OUTCOME
A lot of ideas were generated in the first day's workshop. The sprint team combined a few different solutions and produced a code-based prototype for usability testing. Some ideas tested postively with the users and some had usability issues but the potential to be explored further.
One of the surprising benefits of design sprints is that this process sparked cross-team conversations and accelerated discussion around wider collaboration.
Most importantly, this design sprint allowed us to quickly complete what would normally be a longer design process, whilst kickstarting the navigation development.
THE OUTCOME
A lot of ideas were generated in the first day's workshop. The sprint team combined a few different solutions and produced a code-based prototype for usability testing. Some ideas tested postively with the users and some had usability issues but the potential to be explored further.
One of the surprising benefits of design sprints is that this process sparked cross-team conversations and accelerated discussion around wider collaboration.
Most importantly, this design sprint allowed us to quickly complete what would normally be a longer design process, whilst kickstarting the navigation development.
Selected Works

OVO EnergyEnergy billing platform

Philips Lumea appMobile APP

Philips patient monitoring systemServiceability

Philips B2B storeB2B Ecommerce

Align TechnologyMarketing and education tools
© 2023 FEI LIAO.