OVO ENERGY ⚡️
OVO ENERGY ⚡️
Sending meter reads with confidence.
Sending meter reads with confidence.
I was embedded within the team that was tasked with creating a new meter reading submission journey. One of the team's missions was to address the frustrations of traditional meter customers who were migrated to the new platform which had not been built to accommodate them. I helped the team take a lean UX and design approach to improve usability for these customers.
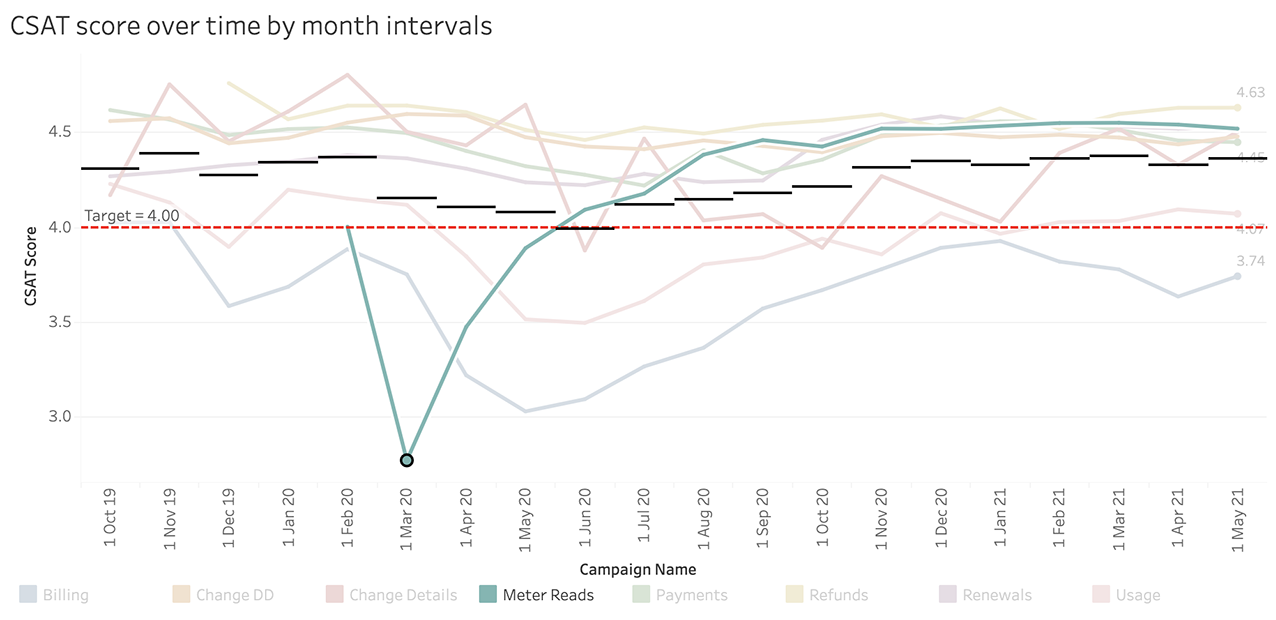
I started by redesigning how users send meter reads through the web portal, seeking to reduce errors and increase customer satisfaction. Through facilitating collaborative research and design sessions, whilst validating ideas through usability testing and experiments, the team successfully addressed user errors in sending meter reads and increased customer satisfaction – increasing from 2.7 to be consistently above 4.5.
I was embedded within the team that was tasked with creating a new meter reading submission journey. One of the team's missions was to address the frustrations of traditional meter customers who were migrated to the new platform which had not been built to accommodate them. I helped the team take a lean UX and design approach to improve usability for these customers.
I started by redesigning how users send meter reads through the web portal, seeking to reduce errors and increase customer satisfaction. Through facilitating collaborative research and design sessions, whilst validating ideas through usability testing and experiments, the team successfully addressed user errors in sending meter reads and increased customer satisfaction – increasing from 2 to be consistently above 4.5.

THE CHALLENGE
THE CHALLENGE
THE CHALLENGE
Increase satisfaction and accuracy.
Increase satisfaction and accuracy.
Increase satisfaction and accuracy.
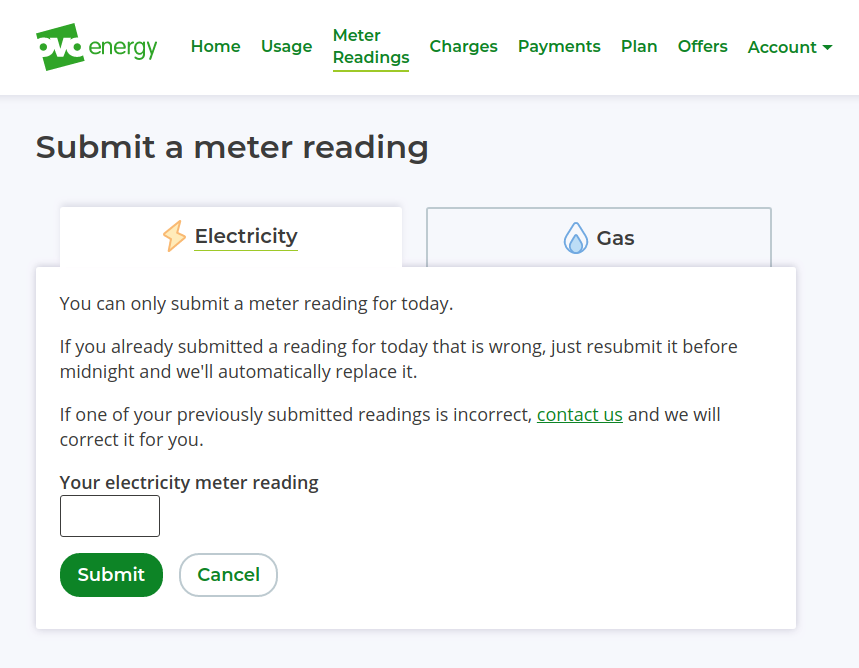
OVO Energy's new energy platform was initially built for the smart meter customers. In order to migrate traditional meter users to the new platform, a very basic MVP was put together by the engineers to unblock the migration constraints. Unsurprisingly, customers found it difficult to send their meter reads and without any validation in place many incorrect reads were sent – of course it's even more frustrating for customers when they recieve an expensive energy bill.
The team's mission was to increase customer happiness and meter read accuracy through the design and build the UI. And to do it quickly, stemming the flow of negative feedback from customers threatening to leave.
OVO Energy's new energy platform was initially built for the smart meter customers. In order to migrate traditional meter users to the new platform, a very basic MVP was put together by the engineers to unblock the migration constraints. Unsurprisingly, customers found it difficult to send their meter reads and without any validation in place many incorrect reads were sent – of course it's even more frustrating for customers when they recieve an expensive energy bill.
The team's mission was to increase customer happiness and meter read accuracy through the design and build the UI. And to do it quickly, stemming the flow of negative feedback from customers threatening to leave.
OVO Energy's new energy platform was initially built for the smart meter customers. In order to migrate traditional meter users to the new platform, a very basic MVP was put together by the engineers to unblock the migration constraints. Unsurprisingly, customers found it difficult to send their meter reads and without any validation in place many incorrect reads were sent – of course it's even more frustrating for customers when they recieve an expensive energy bill.
The team's mission was to increase customer happiness and meter read accuracy through the design and build the UI. And to do it quickly, stemming the flow of negative feedback from customers threatening to leave.

The MVP was initially put together to unblock migration constraints without any research and design.
The MVP was initially put together to unblock migration constraints without any research and design.
RESEARCH
RESEARCH
Gaining insights.
Gaining insights.
Online survey results showed that sending meter reads was the one of the top reasons that customers log onto the website. Hence this was also the feature that was receiving the most complaints and negative feedback.
I built up a picture of what was going on by:
- analysing customer feedback from the on-site survey
- conducting a heuristic evaluation and competitor review
- observing how real users were currently submitting their meter reads through our video analytics tool
- conducting research with real traditional meter users to understand their behaviour and pain points
Online survey results showed that sending meter reads was the one of the top reasons that customers log onto the website. Hence this was also the feature that was receiving the most complaints and negative feedback.
I built up a picture of what was going on by:
- analysing customer feedback from the on-site survey
- conducting a heuristic evaluation
- observing how real users were currently submitting their meter reads through our video analytics tool
- conducting research with real traditional meter users to understand their behaviour and pain points
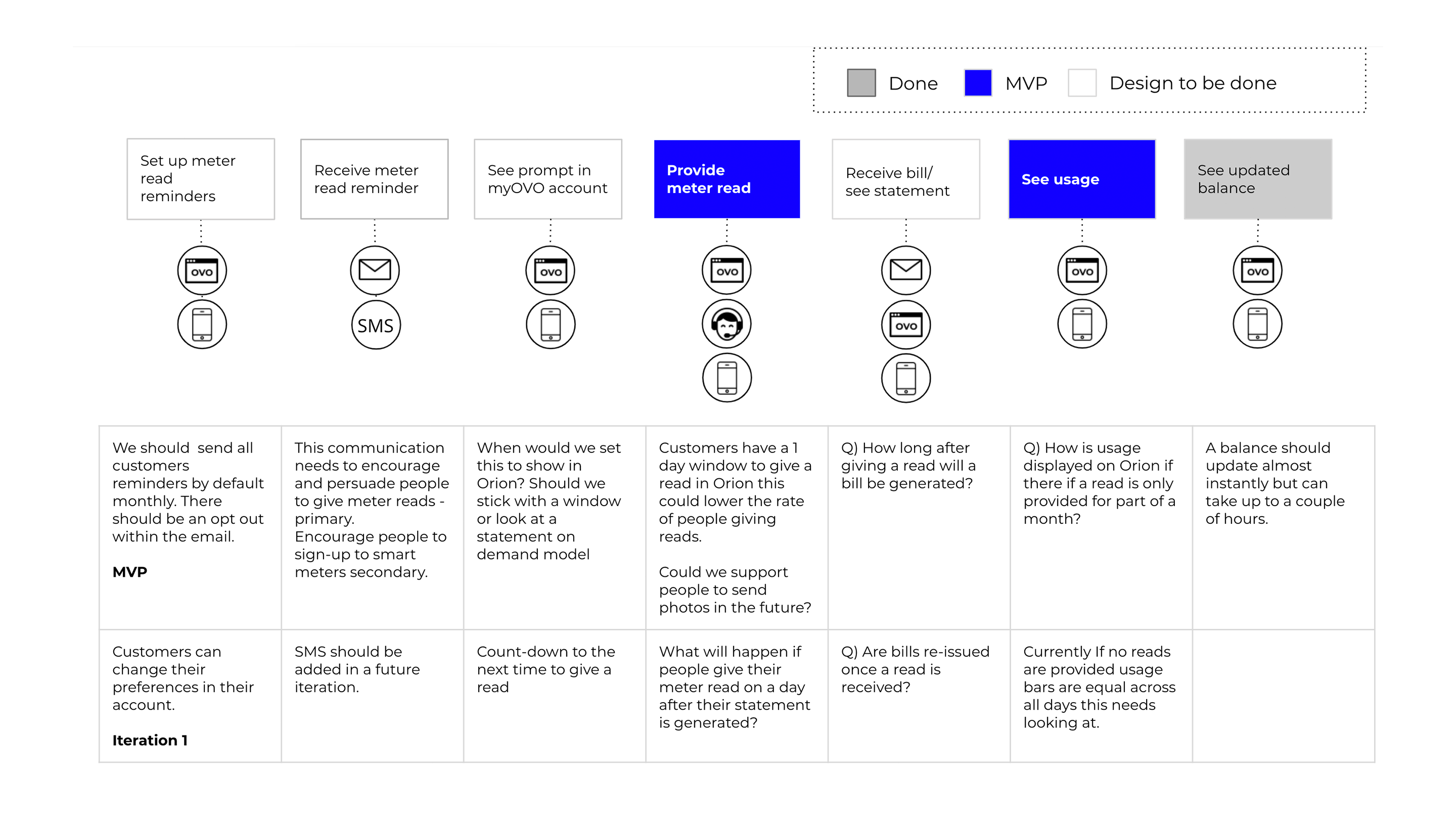
- mapping the user journey to spot the gaps and opportunity areas
Online survey results showed that sending meter reads was the one of the top reasons that customers log onto the website. Hence this was also the feature that was receiving the most complaints and negative feedback.
I built up a picture of what was going on by:
- analysing customer feedback from the on-site survey
- conducting a heuristic evaluation
- observing how real users were currently submitting their meter reads through our video analytics tool
- conducting research with real traditional meter users to understand their behaviour and pain points
- mapping the user journey to spot the gaps and opportunity areas

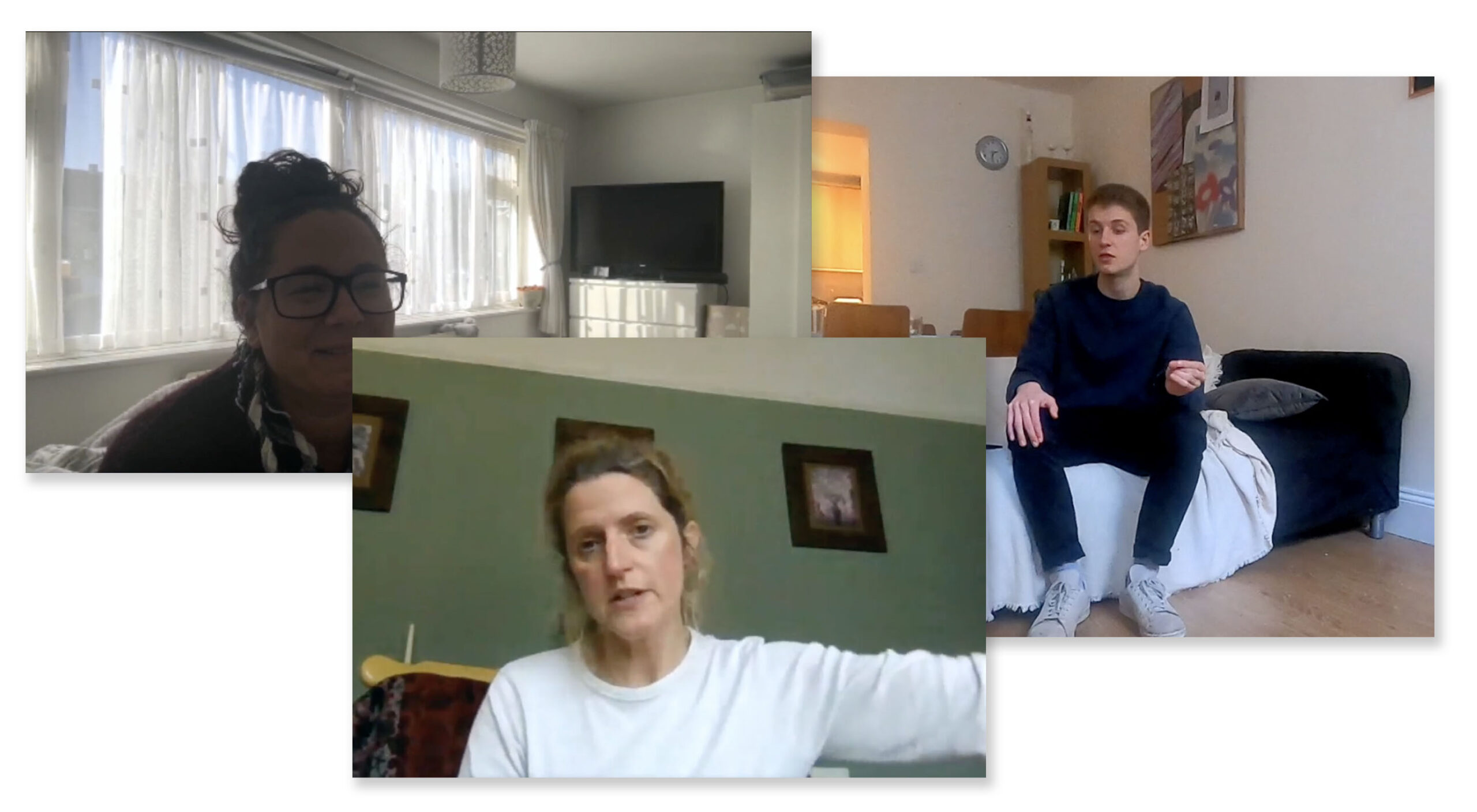
User research: I conducted user research to understand the best way to present information and support customers with traditional meters to easily manage their energy account online.
User research: I conducted user research to understand the best way to present information and support customers with traditional meters to easily manage their energy account online.
User research: I conducted user research to understand the best way to present information and support customers with traditional meters to easily manage their energy account online.

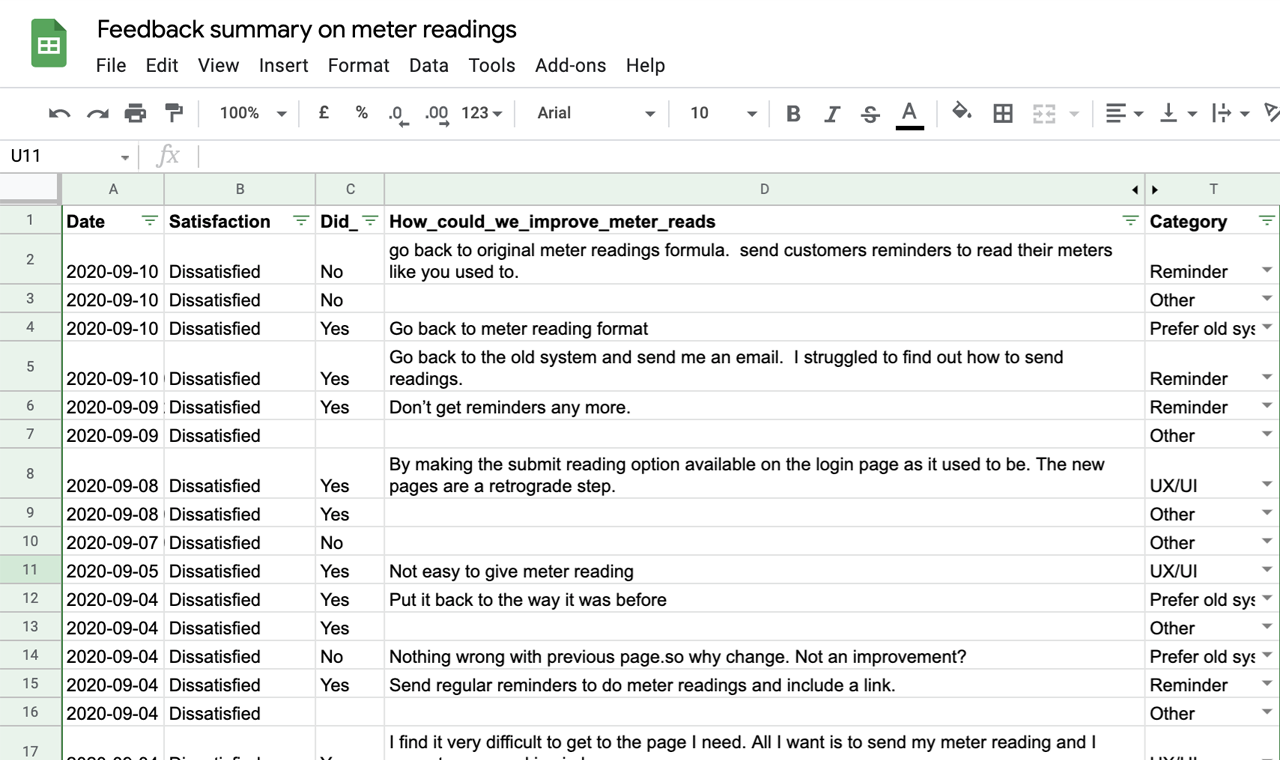
Feedback analysis: I analysed customer feedback from the on-site survey to understand what were the main negative feedback drivers.
Feedback analysis: I analysed customer feedback from the on-site survey to understand what were the main negative feedback drivers.
Feedback analysis: I analysed customer feedback from the on-site survey to understand what were the main negative feedback drivers.
From this analysis, I identified the key frustrations were:
- Unclear when is the best time to send meter reads
Customers were unaware that they needed to provide reads on a specific day. This confused customers who, after sending a read outside of the billing window, received a monthly statement that included 'estimated readings'. - Providing meter reads can be an infrequent task requiring effort
Without email or SMS reminders, customers often forgot to send their meter readings among all their other life admin. Problems then occurred for customers and energy suppliers when the estimated data was used.
From this analysis, I identified the key frustrations were:
- Unclear when is the best time to send meter reads
Customers were unaware that they needed to provide reads on a specific day. This confused customers who, after sending a read outside of the billing window, received a monthly statement that included 'estimated readings'. - Broken smart meter users were unable to send reads
Smart meters don’t always work. When smart meters are not communicating, the energy retailers need the customers to send reads manually. However, the meter reading page was only visible to traditional meter users. - Unable send reads correctly
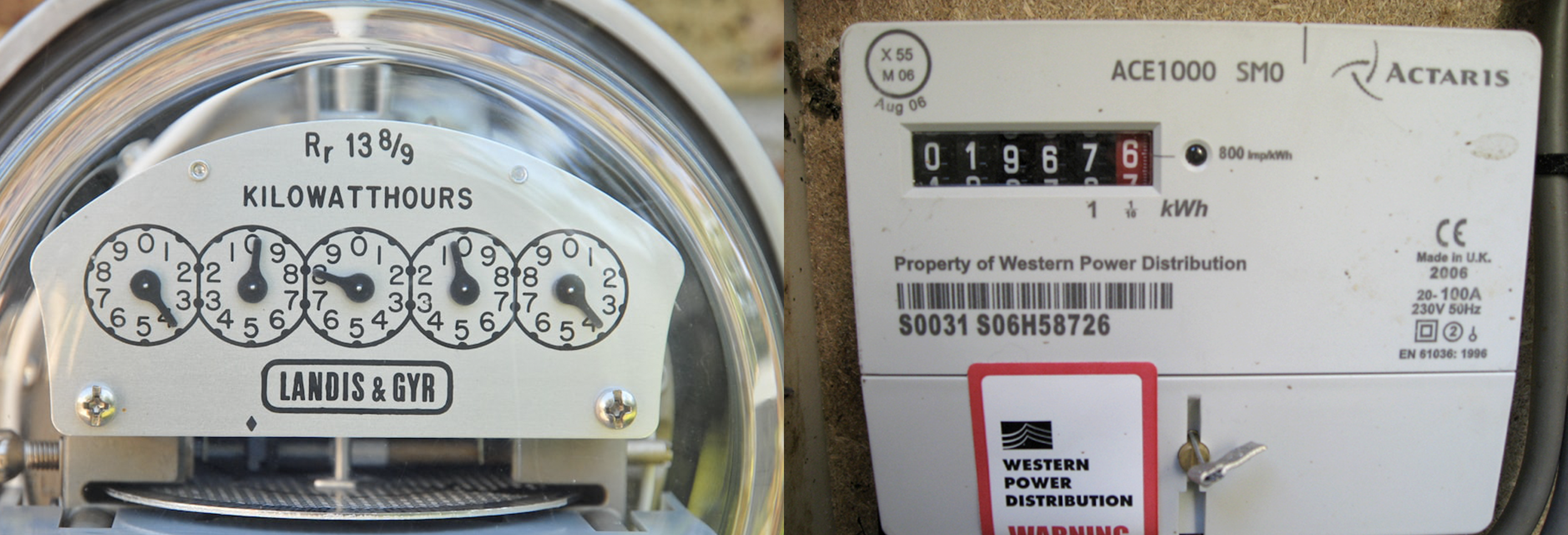
There are many different types of meters out there and it's not always easy to tell what are the correct digits to send. The page didn't show the users their previous reads, nor was help content provided to guide the users completing the task. We saw users accidently sending their gas read in the electricity input field or including extra digits that would make their reads too high. - Providing meter reads can be an infrequent task requiring effort
Without email or SMS reminders, customers often forgot to send their meter readings among all their other life admin. Problems then occurred for customers and energy suppliers when the estimated data was used.
From this analysis, I identified the key frustrations were:
- Unclear when is the best time to send meter reads
Customers were unaware that they needed to provide reads on a specific day. This confused customers who, after sending a read outside of the billing window, received a monthly statement that included 'estimated readings'. - Providing meter reads can be an infrequent task requiring effort
Without email or SMS reminders, customers often forgot to send their meter readings among all their other life admin. Problems then occurred for customers and energy suppliers when the estimated data was used.

Comic to tell customers story about forgetting to send a meter read
Comic to tell customers story about forgetting to send a meter read
- Unable to send reads correctly
There are many different types of meters out there and it's not always easy to tell what are the correct digits to send. The page didn't show the users their previous reads, nor was help content provided to guide the users in completing the task. We saw users accidentally sending their gas read in the electricity input field or including extra digits that would make their reads too high.
- Unable to send reads correctly
There are many different types of meters out there and it's not always easy to tell what are the correct digits to send. The page didn't show the users their previous reads, nor was help content provided to guide the users in completing the task. We saw users accidentally sending their gas read in the electricity input field or including extra digits that would make their reads too high.

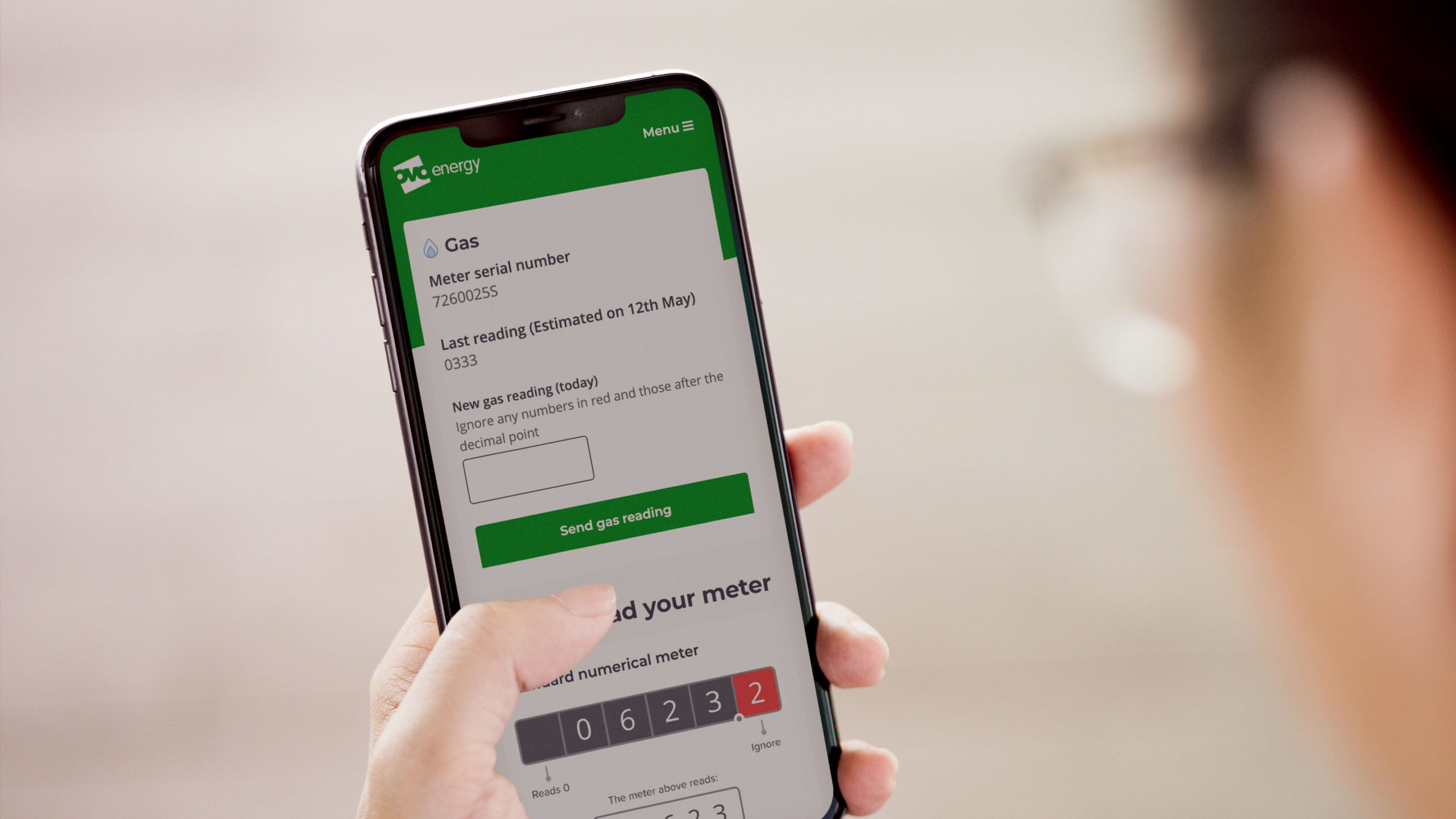
There are many different types of meters and it's not always easy to tell what are the correct digits to send.
- Broken smart meter users were unable to send reads
Smart meters don’t always work. When smart meters are not communicating, the energy retailers need the customers to send reads manually. However, the meter reading page was only visible to traditional meter users.
- Broken smart meter users were unable to send reads
Smart meters don’t always work. When smart meters are not communicating, the energy retailers need the customers to send reads manually. However, the meter reading page was only visible to traditional meter users.

DESIGN
DESIGN
Solving problems as a team.
Solving problems as a team.
Armed with my insights and undertaking a review of how our competitors had tried to improve the meter read submission experience, I ran a workshop with the product team. Once we'd built a shared understanding of the problems, I led a co-design session with the product managers and engineers.
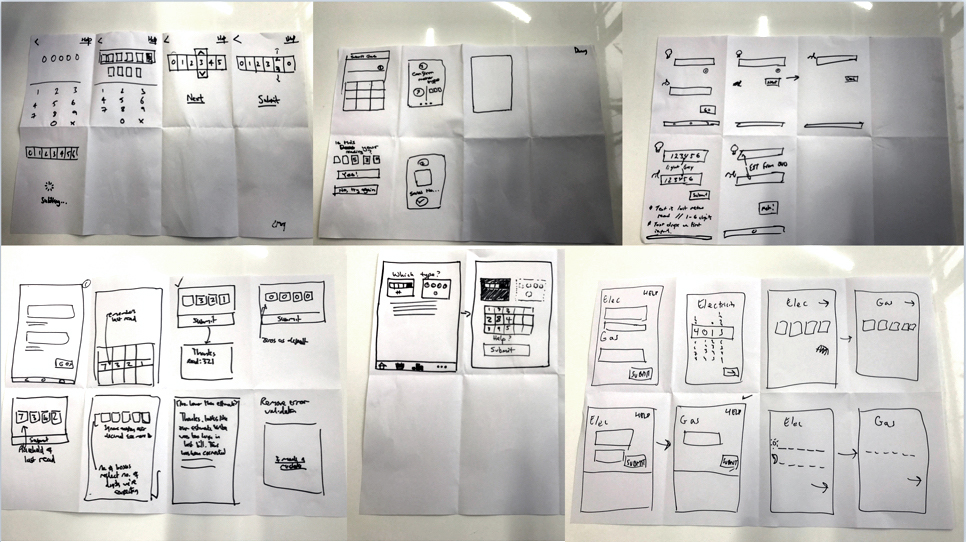
We generated and critiqued each other's ideas and then agreed on some principles around what good looks like. I then refined those ideas into a low-fidelity prototype which aimed to address the issues we'd encountered.
Armed with my insights and undertaking a review of how our competitors had tried to improve the meter read submission experience, I ran a workshop with the product team. Once we'd built a shared understanding of the problems, I led a co-design session with the product managers and engineers.
We generated and critiqued each other's ideas and then agreed on some principles around what good looks like. I then refined those ideas into a low fidelity prototype which aimed to address the issues we'd encountered.
Armed with my insights and undertaking a review of how our competitors had tried to improve the meter read submission experience, I ran a workshop with the product team. Once we'd built a shared understanding of the problems, I led a co-design session with the product managers and engineers.
We generated and critiqued each other's ideas and then agreed on some principles around what good looks like. I then refined those ideas into a low fidelity prototype which aimed to address the issues we'd encountered.

Sketches from the co-design session

Ideas from the co-design session were turned into a low-fidelity prototype to use in the user testing sessions.
Ideas from the co-design session were turned into a low-fidelity prototype to use in the user testing sessions.

Improvements included:
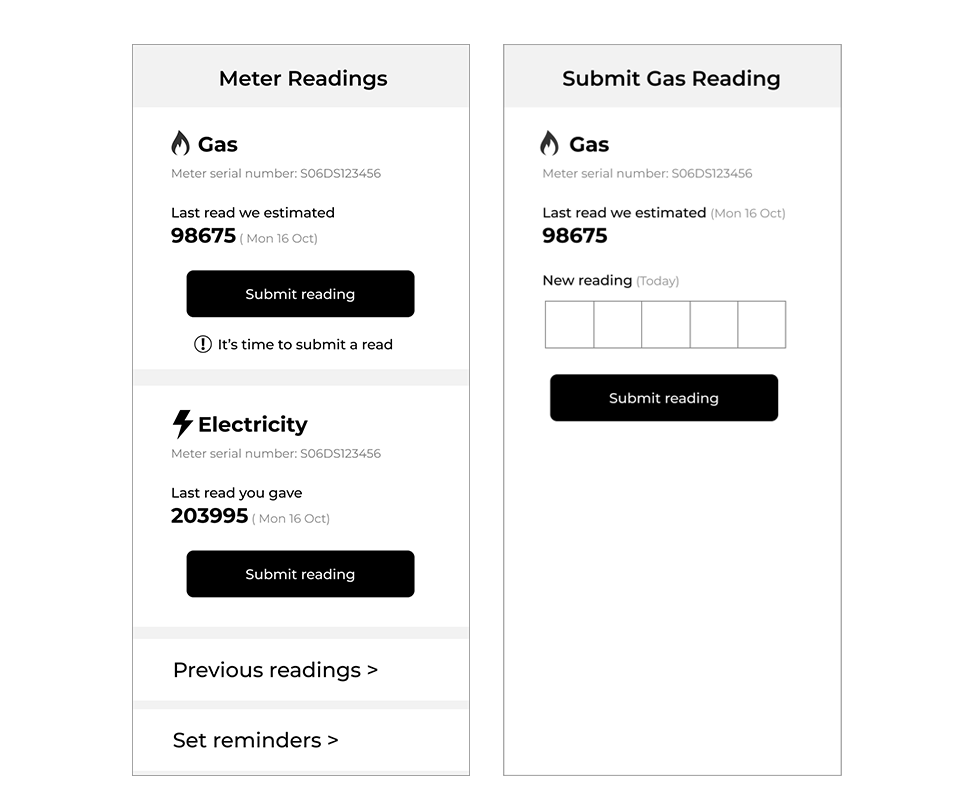
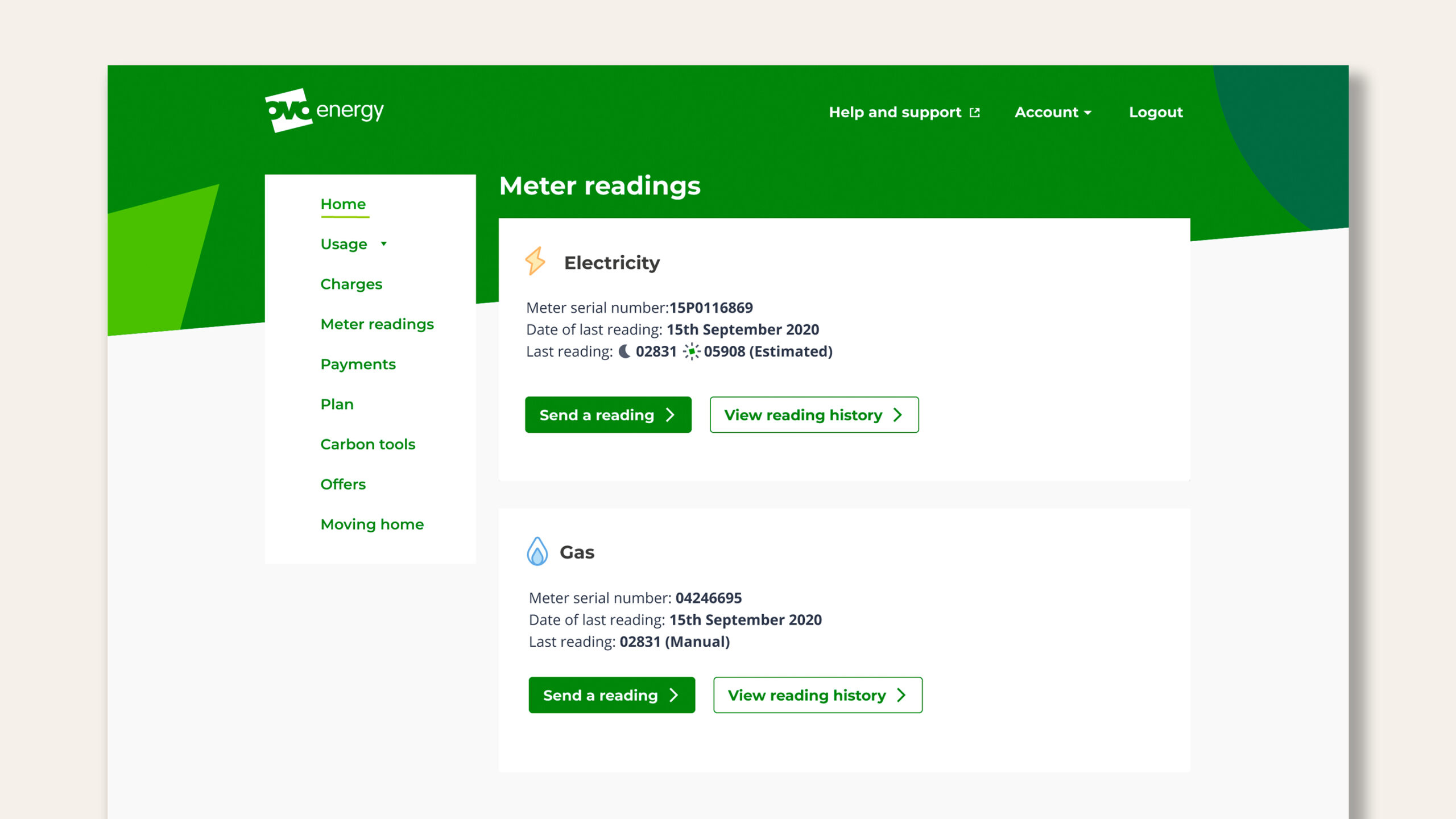
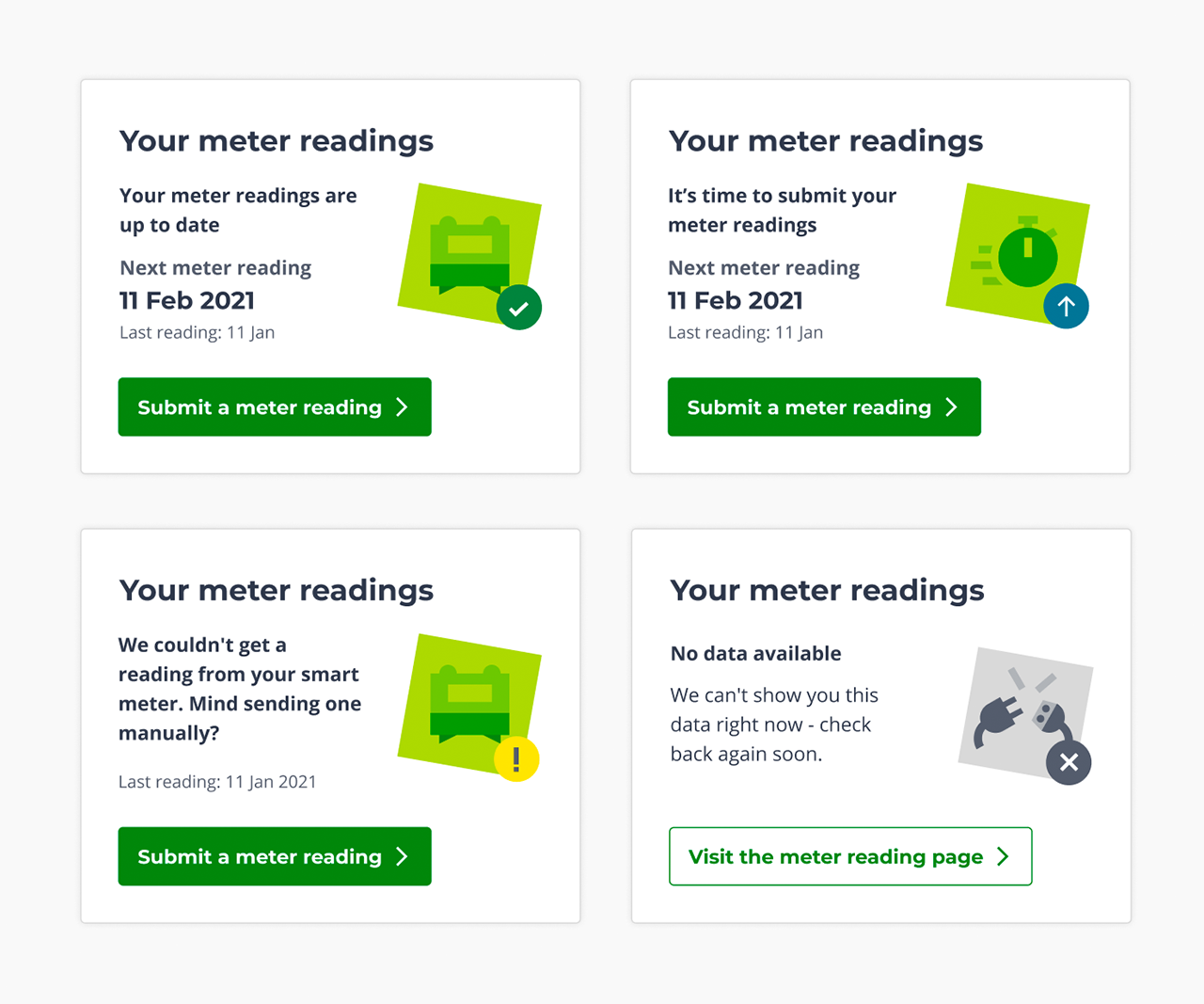
To reduce clutter and cognitive load, I replaced the electricity and gas tabs with overview cards, which gives a summary of each fuel and allows users to go a level deeper to actually send reads. This summary page also gives smart meter users visibility of their smart meter status – and allows them to send a read if required.
In order to guide the users to send a correct read, I added the 'last reading' data to the page as a reference.
To establish a solution with optimal usability, we produced 2 options for how the user inputs their meter reads. There were pros and cons for each one, and it wasn't clear which would deliver the best experience – so we devised a usability test which would give us the answer.
Improvements included:
- To reduce clutter and cognitive load, I replaced the electricity and gas tabs with overview cards, which gives a summary of each fuel and allows users to go a level deeper to actually send reads. This summary page also gives smart meter users visibility of their smart meter status – and allows them to send a read if required.
- In order to guide the users to send a correct read, I added the 'last reading' data to the page as a reference.
- To establish a solution with optimal usability, we produced 2 options for how the user inputs their meter reads. There were pros and cons for each one, and it wasn't clear which would deliver the best experience – so we devised a usability test which would give us the answer.
Improvements included:
- To reduce clutter and cognitive load, I replaced the electricity and gas tabs with overview cards, which gives a summary of each fuel and allows users to go a level deeper to actually send reads. This summary page also gives smart meter users visibility of their smart meter status – and allows them to send a read if required.
- In order to guide the users to send a correct read, I added the 'last reading' data to the page as a reference.
- To establish a solution with optimal usability, we produced 2 options for how the user inputs their meter reads. There were pros and cons for each one, and it wasn't clear which would deliver the best experience – so we devised a usability test which would give us the answer.

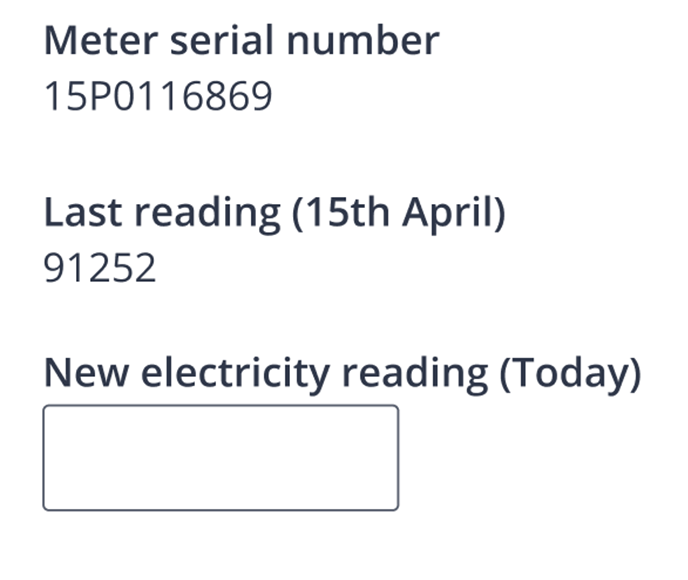
Option 1: Keep input the same, as one single input box, displaying the last reading above the input box to make it easy to compare the previous read with the new read. This would also help the customers enter the read for the right fuel.
Option 1: Keep input the same, as one single input box, displaying the last reading above the input box to make it easy to compare the previous read with the new read. This would also help the customers enter the read for the right fuel.
Option 1: Keep input the same, as one single input box, displaying the last reading above the input box to make it easy to compare the previous read with the new read. This would also help the customers enter the read for the right fuel.

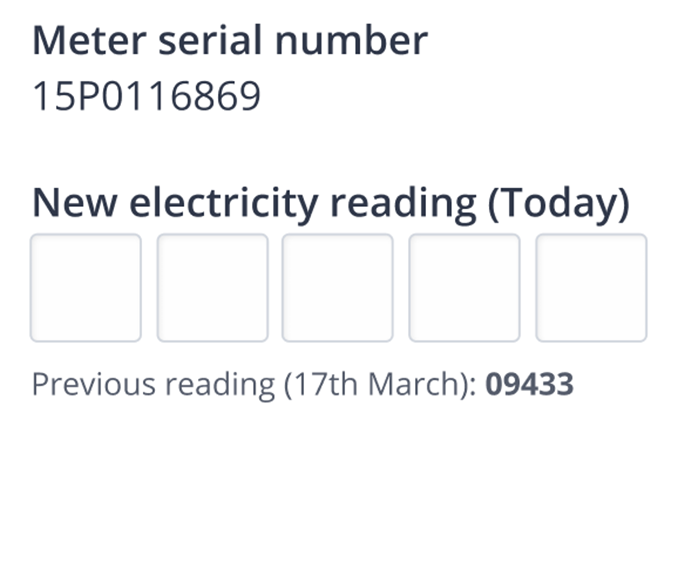
Option 2: Using a sliced input box to correspond to the number of digits on the meter. We wanted to see if this would help reduce the amount of incorrect reads. However we were aware that this design would not be as accessible by screen reader users.
Option 2: Using a sliced input box to correspond to the number of digits on the meter. We wanted to see if this would help reduce the amount of incorrect reads. However we were aware that this design would not be as accessible by screen reader users.
Option 2: Using a sliced input box to correspond to the number of digits on the meter. We wanted to see if this would help reduce the amount of incorrect reads. However we were aware that this design would not be as accessible by screen reader users.
RESULTS
Taking a lean approach.
Taking a lean approach.
Taking a lean approach.
I set up an interactive prototype and launched a remote unmoderated test using usertesting.com. The testing highlighted usability issues with the sliced input box in the Option 2; users were unclear which field they should start entering their read and were not aware of the need to enter the leading zeros in the reading. Taking a lean approach, we decided to discard the sliced box. Instead we retained the single input field, adding in a simple line of microcopy to help users send their meters.
I set up an interactive prototype and launched a remote unmoderated test using usertesting.com. The testing highlighted usability issues with the sliced input box in the Option 2; users were unclear which field they should start entering their read and were not aware of the need to enter the leading zeros in the reading. Taking a lean approach, we decided to discard the sliced box. Instead we retained the single input field, adding in a simple line of microcopy to help users send their meters.
I set up an interactive prototype and launched a remote unmoderated test using usertesting.com. The testing highlighted usability issues with the sliced input box in the Option 2; users were unclear which field they should start entering their read and were not aware of the need to enter the leading zeros in the reading. Taking a lean approach, we decided to discard the sliced box. Instead we retained the single input field, adding in a simple line of microcopy to help users send their meters.


THE OUTCOME
Happier customers
and more accurate bills.
Happier customers and more accurate bills.
Happier customers and more accurate bills.
After a few iterations to enhance the usability and experience on the MVP, we were able to improve the customer satisfaction score on this journey, rising from 2.7 to be consistently above 4.5. More accurate reads mean more accurate bills – and this improvement of the meter reading experience helped to bring up the overall customer satisfaction.
After a few iterations to enhance the usability and experience on the MVP, we were able to improve the customer satisfaction score on this journey, rising from 2.7 to be consistently above 4.5. More accurate reads mean more accurate bills – and this improvement of the meter reading experience helped to bring up the overall customer satisfaction.
After a few iterations to enhance the usability and experience on the MVP, we were able to improve the customer satisfaction score on this journey, rising from 2.7 to be consistently above 4.5. More accurate reads mean more accurate bills – and this improvement of the meter reading experience helped to bring up the overall customer satisfaction.

Selected Works

Kaluza Agent PlatformCRM platform

Philips Lumea appMobile APP

Philips patient monitoring systemServiceability

Philips B2B storeB2B Ecommerce

Align TechnologyMarketing and education tools